هیت مپ (Heatmap) یا نقشه حرارتی ابزاری برای شناسایی رفتار کاربر است و کاربرد بسیار زیادی در بحث بهینهسازی تبدیل دارد.
به کمک این ابزار به طور کامل میتوان متوجه شد که کاربر روی صفحات وبسایت ما، چه رفتاری از خود نشان داده است.
در این مقاله قصد دارم درباره انواع هیت مپ ها، نحوه ساخت آنها، نحوه آنالیز کردنشان و … صحبت کنم.
تا انتها همراه باشید..
هیت مپ (Heatmap) چیست؟
اگر بخواهم تعریف دقیقی از این مفهوم ارائه بدهم، میتوان گفت هیت مپ در واقع یک نقشه است که تراکم یک متغیر را با رنگ نشان میدهد. (تراکم بیشتر= رنگ قرمز / تراکم کمتر= رنگ آبی)
از آنجایی که تعریف خالی اصل مطلب را به جا نمیآورد، اجازه بدهید به کمک یک مثال و نگاه به تصویر زیر، این موضوع را باز کنم:

تصویری که مشاهده کردید، تصویر یک نقشه حرارتی است. البته نه آن نقشهای که ما برای آنالیز وبسایت استفاده میکنیم، بلکه تصویری است که به کمک دوربینهای مداربسته مخصوص از یک ایستگاه مترو گرفته شده است.
در این تصویر، متغیر، گرما در نظر گرفته شده است. به این ترتیب که نقاط گرمتر با رنگ قرمز و نقاط سردتر با رنگ آبی نمایش داده شده است و نقاط میان این دو، با طیفی از رنگهای مخصوص.
هیت مپ (HeatMap) نیز دقیقا چنین چیزی را نمایش میدهد، اما برای یک صفحه وب یا بهتر بگویم، یک لندینگ پیج.
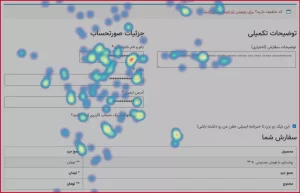
به عنوان مثال تصویر زیر را ببینید:

در این تصویر شما میتوانید رد پای کاربران را درون صفحه پرداخت سایت من ببینید.
نقاطی که اندکی رنگ قرمز دارند و پررنگتر هستند، نقاطی است که کاربران بیشترین توجه را به آن داشتهاند. در این مثال، بیشترین توجه روی فرم صفحه پرداخت است که منطقی هم هست، چرا که هدف این صفحه، تکمیل اطلاعات است.
نکتهای که میتوان از این نقشه حرارتی برداشت کرد، این است که به نسبت فیلدهای اطلاعات ضروری، توجه بسیار کمتری بر روی باکس توضیحات تکمیلی شده است. این یعنی این بخش برای کاربر من خیلی اهمیتی ندارد! این دیتایی است که میتوان به کمک نقشههای حرارتی استخراج کرد.
قطعا اینجا برایتان سوال میشود که خب، فهمیدن چنین موضوعی چه فایدهای دارد؟
خیلی کوتاه توضیح بدهم: در این کیس، کاری که من میکنم این است که باکس توضیحات تکمیلی را از دیزاین این صفحه حذف میکنم تا همان حداقل توجه را هم به خودش درگیر نکند. بدین ترتیب توجه کاربر بیشتر و بیشتر به فرمهای پرداخت معطوف میشود و درنتیجه احتمال حواس پرتی (یا اصطلاحا Friction) کمتر میشود.
نتیجه؟ نتیجه همان بهینهسازی نرخ تبدیل یا CRO است. همان چیزی که من در این وبسایت سعی در آموزش آن دارم:)
مُشتی توضیحات بیشتر…
اگه میخوای دقیقتر با هیت مپ آشنا بشی این بخش رو بخون، وگرنه اسکیپ کن.
خب، واژه Heatmap تو دهه 1990 برای اولین بار به کار رفته و با دست کشیده می شده. اما الان کلی ابزار برای این کار وجود داره. با ابزاری مثل Hotjar میشه این کار رو کرد، با گوگل شیت هم میشه.
معمولا توی یک نقشه حرارتی، به نقاط پررنگ تر (که در واقع نشون دهنده تمرکز بیشتر پارامتر مدنظره) میگن نقاط گرم یا Hot و به نقاط کمرنگ تر، نقاط سرد یا Cold گفته میشه.
اگرم به عکس ها و نمونه های هیت مپ که تو همین پست گذاشتم نگاه کنین، متوجه میشین که اصلا کاربرد اصلی هیت مپ ها برای ساده سازی دیتاست.
بجای اینکه یک داشبورد پر از اعداد و ارقام رو بخوایم تحلیل کنیم، گاها میشه با رسم یک نقشه حرارتی، دیتا رو اصطلاحا Visualize کرد یا به تصویر کشید.
البته این رو به خاطر داشته باشیم که قرار نیست هیت مپ جای دیتا رو بگیره! اتفاقی که باید بیافته اینه که دیتای کمی رو با دیتای کیفی ترکیب کنیم و بهترین نتیجه رو بگیریم.
مزایا و کاربرد نقشه حرارتی
کاری که نقشه های حرارتی باید برای ما انجام بدن، اینه که به سوالای ما جواب درستی بدن!
گاها سوالاتی برای بیزینس ها بوجود میاد، مثل؛
- چرا با اینکه محصولم رایگانه، ولی تعداد کمی از کاربرام علاقه به دریافتش دارن؟
- چرا با وجود اینکه استراتژی قیمت گذاری درستی دارم، تعداد فروش پایینه؟
- چرا همه یوزرها به طور میانگین زیر 10 ثانیه از سایتم خارج میشن؟
- و …
ما به کمک هیت مپ، سعی می کنیم این سوالات رو جواب بدیم.
یکی دیگه از کاربردهای خوبی که هیت مپ میتونه داشته باشه، ترکیبش با A/B Testingه. درباره آزمون A/B تو یک پست جداگانه صحبت میکنم.
در آخر این رو بگم که مزیت یا کاربرد هیت مپ رو تقریبا تو خیلی از حوزه های مختلف میتونین حس کنین. هیت مپ برای دیزاینرها (Ui)، متخصصین تجربه کاربری (Ux)، طراحان محصول (Product Design) و تیم فروش، میتونه خیلی خیلی مفید و کاربردی باشه.
بذارین با هم انواع هیت مپ رو بررسی کنیم. نظرتونه؟
بررسی 3 مدل از انواع هیتمپ (Heat Map)
شاید بشه گفت اصطلاح هیت مپ، یک اصطلاح کلی و جامع هست که به انواع هیت مپ ها گفته میشه. ولی مگه چند نوع هیت مپ یا نقشه حرارتی داریم؟
خیلی خلاصه، 3 دسته:
- اسکرول مپ (Scroll Map)
- کلیک مپ (Click Map)
- موو مپ (Move Map)
دونستن تفاوت این 3 مدل باعث میشه بتونیم از هر کدوم در جای مناسب خودش استفاده کنیم و از جنبه های مختلف، وبسایتمون رو بررسی و آنالیز کنیم.
1) اسکرول مپ
اسکرول مپ همونطور که از اسمش پیداست، میزان اسکرول کردن کاربر رو رصد میکنه. یعنی به شما نشون میده که یک یوزر، چه مقدار از صفحه رو اسکرول کرده و چه مقدار از صفحه سایت شما رو دیده.
معمولا از این نوع هیت مپ، برای صفحاتی استفاده می کنیم که بسیار طولانی هستن و یوزر برای رسیدن به انتهای صفحه، باید کلی اسکرول کنه.
2) کلیک مپ
کلیک مپ که بسیار ساده و مشخصه! نقشه حرارتی کلیک های کاربر روی صفحه رو نشون میده.
به کمک این نوع از هیت مپ، خیلی ساده میشه متوجه شد که کاربر بیشتر کجاهای صفحه کلیک میکنه، کدوم CTAها بیشترین کلیک رو به خودشون اختصاص میدن و کجاها با وجود اینکه نیاز به کلیک داریم، تمایل کاربر برای کلیک کردن کمه!
* توجه کنین که کلیک برای دسکتاپ تعریف میشه. توی گوشی یا تبلت، بجای کلیک منظور همون تَپ کردن یا لمس کردنه. گاهی اوقات برای گوشی بهش تاچ مپ (Touch Map) هم گفته میشه.
3) موو مپ
موو مپ یا نقشه حرکتی، در واقع حرکت موس کاربر رو روی صفحه رصد میکنه.
به کمک این نوع نقشه، شما میتونین ببینین کاربر موسش رو کجاها حرکت میده. خیلی راحت به کمک این قضیه میشه فهمید حواس پرتی ها چی هستن؟ تمرکز کجا بیشتره؟ کجا بیشتر دیده یا خونده شده و … .
* شاید براتون سوال پیش بیاد حرکت دادن موس، چه ربطی به رفتار کاربر داره؟ تحقیقات نشون داده ارتباط خیلی نزدیکی بین حرکت موس و نقطه ای که کاربر داره نگاه میکنه و باهاش ارتباط میگیره، وجود داره.
ختــم کــلام
هیت مپ (Heatmap) یا نقشه حرارتی، یکی از ابزارهای متخصصین برای آنالیز تجربه کاربری، CRO و سایر حوزه های مرتبط هست.
این ابزار، تراکم یک پارامتر مشخص (مثل؛ کلیک، اسکرول کردن، حرکت موس و …) رو در قالب یک گزارش تصویری یا ویژوال، براتون آماده می کنین.
تهیه نقشه حرارتی یا هیت مپ خیلی هم سخت نیست(تو یک مقاله جداگانه، ابزار Hotjar رو بهتون آموزش میدم.)، اما درک، استفاده و نتیجه گیری درست از اون، نیاز به تجربه و تمرین و تکرار داره.
منتظر نظرات و تجربه های ارزشمندتون، تو قسمت کامنت ها هستم.





خیلی ممنون از مقاله کامل و جامعتون.
چطوری میتونیم نقشه حرارتی از محصولات خودمون تهیه کنیم تا ببینیم کدوم محصول پرفروش تره؟
با چه ابزاری میتونیم هیت مپ بسازیم از سایتمون؟