API جدید گوگل یا Google Indexing API موثرترین روشیست که من برای ایندکس کردن سایت از آن استفاده کردم.
در پست «افزایش سرعت ایندکس سایت» من 17 راهکار مختلف را بر روی سایت خودم تست کردم ولی حقیقتا هیچکدام از این راهها، موثرتر از API ایندکس گوگل نبود!
برای همین چه بهتر که آموزش گام به گام استفاده از این ابزار را با شما هم به اشتراک بگذارم.
پس بزن بریم 🙂
این پست همواره آپدیت می شود. [آخرین آپدیت: 21 اردیبهشت ۱۴۰۱]
Google Indexing API چیست؟
اگر فعالیت تخصصی در زمینه سئو داشته باشید، می دانید که اخیرا گوگل عزیز دچار مشکل شده و سایت های ما مثل گذشته سریع ایندکس نمی شدند.
Google Indexing API راه چاره خیلی خوبی برای این قضیه است!
در واقع API گوگل به شما اجازه می دهد که مستقیم و بدون واسطه با گوگل در ارتباط باشید. خیلی راحت می توانید بگویید که «ما صفحه جدید داااااریم» و یا بگویید «فلان صفحهمان را حذفففف کرده ایم»!
این قضیه باعث می شود که سایت شما بهتر و منظم تر کراول شود و در نهایت منجر به کسب رتبه های بالاتر و طبیعتا سئو بهتر می شود.
حتی گوگل در داکیومنت خود، اعلام کرده که api ایندکسینگ گوگل از سایت مپ هم بهتر عمل می کند!
البته این بدین معنی نیست که سایت مپ نداشته باشید، ولی این معنی را می دهد که در بحث افزایش سرعت کراول و ایندکس، api موثرتر از سایت مپ عمل می کند.
گام به گام فعالسازی API ایندکس گوگل [مخصوص وردپرس]
برای استفاده از این ابزار و سرعت دادن به فرآیند کراول و ایندکس صفحات سایت خود، کافیست گام به گام مراحلی که نوشته ام را اجرا کنید.
فقط نکته مهم این است که از همان ابتدا، فندق شکن خود را روشن کنید! متاسفانه این ابزار ما ایرانی ها را تحریم کرده است 🙂
1) ساخت Indexing API Project
در اولین گام، وارد این لینک بشوید و با کلیک کردن بر روی عبارت Create Project یک پروژه جدید برای وبسایت خود بسازید:

اکنون صفحهای مطابق عکس زیر برای شما باز می شود. کافیست یک نام برای پروژه خود انتخاب کرده و بر روی Create کلیک کنید.
اولا اینکه نام انتخاب شده خیلی مهم نیست. وسواس به خرج ندهید.
ثانیا تنظیمات Location را دست نزنید. ادامه دهید.

اکنون وارد مرحله ای می شویم که ما ایرانی ها آن را خوب بلدیم! فقط Next بزنید تا رد شود 🙂
اول Next و بعد گزینه Enable.

مرحله اول با موفقیت به اتمام رسید. بریم سراغ مرحله دوم…
2) ساخت Service Accounts Page
اکنون باید بر روی این لینک کلیک کنید. در صفحه ای که برایتان باز می شود، پروژه ای که ایجاد کرده اید را انتخاب کنید:

اکنون صفحه زیر برای شما باز می شود که باید گزینه Create Service Account را از منوی بالایی پیدا کرده و روی آن کلیک کنید:

در این بخش باید اکانت خود را بسازید و مرحله به مرحله آن را تکمیل کنید.
در مرحله اول، باید جزئیات اکانت خود مانند نام، آیدی و توضیحات را وارد کنید. همانند تصویر زیر اطلاعات را کامل کنید و در نهایت بر روی گزینه Create and Continue کلیک کنید.
* با وارد کردن نام، ID اکانت به طور خودکار ساخته می شود. نیازی به تغییر آن نیست.

در مرحله دوم، باید سطح دسترسی را تعیین کنید. از بخشی که در تصویر زیر مشخص شده است، گزینه Owner را انتخاب کرده و در نهایت، Continue را بزنید:

مرحله سوم هم نیاز به هیچگونه تغییری ندارد. فقط Done را بزنید:

این هم از گام دوم نصب و فعالسازی api گوگل!
تا اینجا ساده بود؟ از این به بعد هم ساده است. قول مردونه 🙂
3) ساخت API Key
پس از اینکه گام دوم نصب و فعالسازی Google Indexing API را با موفقیت طی کردید، به صفحه زیر منتقل می شوید که در آن سرویس اکانت ساخته شده را مشاهده می کنید.
نکته اول این که حتما ایمیل بلند و بالایی که برایتان ایجاد شده است را ذخیره کنید! بعدا به آن احتیاج داریم.
سپس مطابق تصویر، بر روی سه نقطه ای که زیر Action وجود دارد کلیک کرده و از منویی که برایتان باز می شود، گزینه Manage Keys را انتخاب کنید:

در صفحه باز شده، بر روی گزینه Add Key کلیک کرده و سپس گزینه Create New Key را انتخاب کنید:

با کلیک بر روی این گزینه، یک پاپ آپ برای شما باز می شود و از شما می پرسد که می خواهید فرمت Key شما به چه شکل باشد؟ گزینه JSON را انتخاب کرده و سپس Create را بزنید:

اکنون فایل Key برای شما ساخته شده و به صورت خودکار دانلود می شود. این فایل را نگه دارید که با آن کارهااا داریم!

این هم از گام چهارم. اکنون دیگر با این سرویس پیچیده و زشت گوگل که ما را هم تحریم کرده است، کاری نداریم.
برویم سراغ سرچ کنسول عزیز و دوست داشتنی خودمان 🙂
4) دسترسی دادن به ایمیل بلند و بالا
در ابتدای گام سوم، یک ایمیل بلند و بالا دیدیم. یادتان هست؟
اکنون باید در سرچ کنسول وبسایتمان، به این ایمیل بلند و بالا دسترسی Owner بدهیم.
برای این کار پس از ورود به سرچ کنسول، از منوی کناری وارد بخش Setting شوید. سپس مطابق تصویر، بر روی گزینه Users and permissions کلیک کنید:

اکنون در صفحه ای که برایتان باز می شود، بر روی گزینه Add Users کلیک کنید تا بتوانید به یوزر جدیدی دسترسی بدهید. البته توجه کنید که برای این کار باید خودتان دسترسی Owner داشته باشید!

حال در پاپآپی که برایتان باز می شود، آن ایمیل بلند و بالا را وارد کرده و سطح دسترسی را بر روی Owner قرار دهید:

ADD را بزنید و تااااماااام :))
5) پیکربندی تنظیمات در وردپرس
و اما گام آخر، گام نصب افزونه و اعمال تنظیمات در وردپرس است.
کافیست به بخش افزونه ها > افزودن بروید و پلاگین زیر را نصب کنید:

این افزونه از زیرمجموعه های افزونه Rankmath می باشد، بنابراین اگر پس از فعالسازی این افزونه، در منوی وردپرس شما گزینه رنک مث اضافه شد، تعجب نکنید!
از بخش Instant Indexing < Rankmath، وارد بخش تنظیمات این افزونه بشوید. سپس تب Google API Setting را انتخاب کنید:

مطابق تصویر زیر، ابتدا فایل Key را که در گام سوم دانلود کردید، در اینجا بارگذاری کنید.
سپس در بخش بعدی انتخاب کنید که چه نوع صفحاتی را می خواهید برای Google Indexing API بفرستید. به عبارت ساده تر، ایندکس شدن سریع تر چه صفحاتی برای شما ارزشمند است. آن ها را تیک بزنید.
در نهایت بر روی ذخیره تغییرات کلیک کنید.

شاید باورتان نشود. بالاخره تمام شد و اکنون شما به درستی API ایندکس گوگل را برای سایت خود فعال کردید.
چگونه از Google Indexing API استفاده کنیم؟
اکنون که API را به خوبی بر روی سایت وردپرسی خود فعال کردید، می خواهم بگویم که چگونه بهتر از آن استفاده کنید.
همانطور که در ابتدای این پست گفتم، استفاده از این API در چند مورد کاربرد دارد که 2 کاربرد مهم آن عبارتند از؛
- فرستادن URL های جدید به منظور ایندکس شدن سریع تر
- فرستادن URL های حذف شده به منظور حذف آنها از ایندکس
این 2 کار را چگونه می توان انجام داد؟ خیلی ساده!
اولین راه این است که در از بخش Instant Indexing < Rankmath و تب Console، آدرس صفحات مدنظر خود را بنویسید و سپس گزینه مدنظر خود را انتخاب کنید:

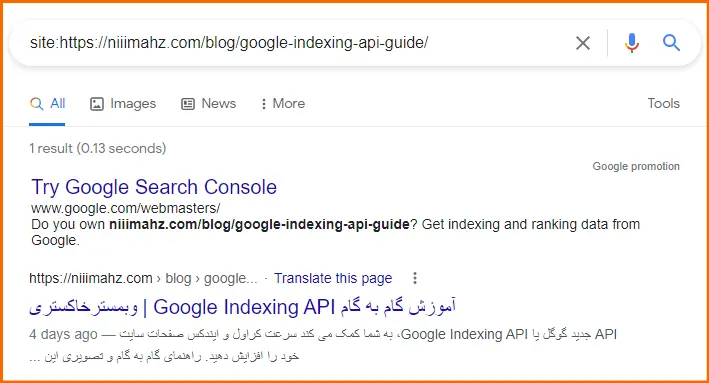
به عنوان مثال برای تست، من آدرس همین پست بلاگ را وارد کرده ام. از آنجایی که این پست یک url جدید است و می خواهم آن را سریع به ایندکس گوگل اضافه کنم، گزینه اول یعنی Publish/update url را انتخاب می کنم و سپس Send to API را میزنم.
* اگر صفحه شما حذف شده بود و می خواستید آن را از ایندکس خارج کنید، باید گزینه Remove URL را انتخاب می کردید.
پس از چند لحظه، ابزار به شما گزارشی مبنی بر درست انجام شدن یا نشدن این فرآیند می دهد:

~ نتیجه ~ من این پست را در تاریخ 22 اردیبهشت و ساعت 5:30 بعدازظهر منتشر کردم. بگذارید ببینیم با استفاده از این API ایندکس گوگل، چه زمانی ایندکس می شود! در بخش آخر پست نتیجه را ببینید.
راه دیگری که برای ارسال صفحات به API و درخواست دادن برای ایندکس سریعتر دارید، این است که در پنل وردپرس، زیر گزینه های هر نوشته یا برگه، بر روی گزینه Instant Indexing: Google Update کلیک کنید:

به این ترتیب، مستقیم می توانید از همین قسمت، صفحه را برای ایندکس سریعتر ارسال کنید.
* گزینه سبز رنگ (Instant Indexing: Submit to IndexNow) برای ارسال صفحات در ایندکس Bing و Yandex می باشد.
تاثیرگذاری API در سرعت ایندکس سایت
الان هم نحوه فعالسازی و هم نحوه استفاده از API ایندکس گوگل را یاد گرفتید. اما شاید هنوز برایتان سوال باشد که واقعا استفاده از این ابزار، چقدر در افزایش سرعت ایندکس تاثیرگذار است؟
چشم! برایتان تست می کنم.
همانطور که کمی بالاتر دیدید، این صفحه در تاریخ 22 اردیبهشت 1401، ساعت 5:30 بعدازظهر منتشر شد. همچنین در همین ساعت و تاریخ، درخواست ایندکسش را از طریق این ابزار ارسال کردم.
هر زمان صفحه ایندکس شد، پست را آپدیت می کنم و نتیجه را به شما اعلام می کنم تا واقعا ببینید استفاده از این API چه تاثیری می تواند بگذارد.
~ آپدیت ~ و این هم نتیجه کار در تاریخ 25 اردیبهشت 1401، ساعت 11:29 دقیقه صبح:

ختم کلام
ختم کلام اینکه همه ما وبمسترها و متخصصین سئو دوست داریم صفحات سایتمان در اسرع وقت کراول و ایندکس شود و خب طبیعتا دست به دامن هر راه و روشی می شویم تا به این هدف برسیم.
Google Indexing API یکی از این روش هاست که از قضا بسیار هم موثر است و تجربه شخصی من هیچ روشی موثرتر از این ابزار، ندیده است!
پس توصیه می کنم در کنار تمام راهکارهایی که وجود دارد و من در پست «افزایش سرعت ایندکس سایت» معرفی کرده ام، به این ابزار هم نگاه ویژه ای داشته باشید.
در نهایت، اگر هر سوال، نظر، تجربه و یا ابهامی دارید، همین الان کامنت کنید!
در اسرع وقت، شخصا به دیدگاه شما پاسخ خواهم داد. جدای از اینکه کامنت شما بهشدت به من انرژی مثبت تزریق می کند 🙂





برای شروع وقتی با جیمیل لاگین میکنم میگه باید کشور را انتخاب کنی که ایران نداره. چه کشوری بذارم؟
مقاله مفیدی بود
سلام من مراحل رو مو به مو رفتم ثبت کردم بدون ارور طبق اموزش ثبت شد. اما در افزونه instant indexing هم ارور دارم. پیام در زیر نوشتم:
Error undefined
10:08:32 AM getstatus: maramo.co.ir/تور-پشت-سنگ
{
“readyState”: 4,
“responseText”: “یک خطای مهم در این وب سایت رخ داده است.دربارهٔ عیبیابی در وردپرس بیشتر بدانید.“,
“status”: 500,
“statusText”: “error”
}
——————————————————–
سلام. چندتا ارور ممکنه تو این مرحله بهش بربخورین. من حقیقت چون خیلی ارورهاش مختلفه، خودم هر سری عین عبارت ارور رو داخل گوگل سرچ میزنم و به جواب میرسم. الان برای ارور شما هم همین پیشنهاد رو دارم چون شخصا نمیدونم دلیلش چی میتونه باشه و رو کیس شما چه مواردی رعایت نشده.
خوشحالم که برات مفید بوده رفیق 🙂
نیما جان کارت عالی بود ممنونم از محتوای خوبت
سلام نیما جان وقت بخیر
من الان سایتم بیش از دو ماه هست اکثر صفحاتی که می خواستم در گوگل ایندکس شدن
اما عکس محصولات هنوز در گوگل نیست
من دو ماه پیش سایتم رو تغییر کاربری دادم و محتوا عوض شد و عکس های مطالب قبلی هست و عکس های مطالب جدید نیست
الان ۲ ماه از بارگزاری محتوا می گذره اما اثری از عکس ها نیست
افزونه رنک مث دارم و خودم تا ۸۰ درصد سئو کردم و مشکل از این بابت نداره
نمی دونم چکار کنم
خیلی هم گشتم اما پیدا نکردم
لطفا راهنمایی کنید
ممنون
خیلی عالی و دقیق بود. ممنون از آموزش خوبتون
سلام سایت من وردپرس نیست و از این روش می خوام ایندکس کنم در پاورشل به ارور می خورم.میتونین شما کمکم کنین؟
مرسی عالی بود و بسیار کاربردی با همین قدرت ادامه دهید مرسی
سلام آیا استفاده ازاین روش صرفا برای چند صفحه خیلی مهم که روانه تغییر می کنند موجب هدر رفتن کرال باجت نمیشه؟
ارور undefined میدههههه
ارورش رو یه سرچ ریز بزنی، همون لینک اول گوگل میاره برات راهکارشو. اینقدر از زمان نوشتن این پست گذشته که یادم نیست ارورش بخاطر چی بود 🙂
وگرنه خودم بهت میگفتم
سلام
وقت شما بخیر
آیا بدون افزونه هم میتوان درخواست ایندکس را داد؟ یا حتما باید افزونه Instant Indexing را نصب کرد؟
سلام
مقاله مفید وکاربردی بود.خیلی ممنون.
البته برای من، بدون فیلترشکن سایت را باز کرد
سلام
برای من هم خطای خطا undefinedمیده با این توضیح:
{
“readyState”: 4,
“responseText”: “<p>یک خطای مهم در این وب سایت رخ داده است.</p><p><a href=\”https://wordpress.org/documentation/article/faq-troubleshooting/\”>دربارهٔ عیبیابی در وردپرس بیشتر بدانید.</a></p>”,
“status”: 500,
“statusText”: “error”
دامنه سایت هم دات کام هست. باید چیکار کنم؟ با سرچ هم به نتیجه ای نرسیدم!